Do you ever find yourself in need of removing PageBuilder shortcodes from your WordPress website? If so, this article will help guide you through the process. When rebuilding a new website, I want all of the content without the page builder shortcodes included. Here are the steps in quickly removing the code using automation without doing it manually, which could take countless hours to complete.
How to automatically remove Page Builder Shortcodes from a website without a plugin
Here are the steps in quickly removing the code using automation without doing it manually.
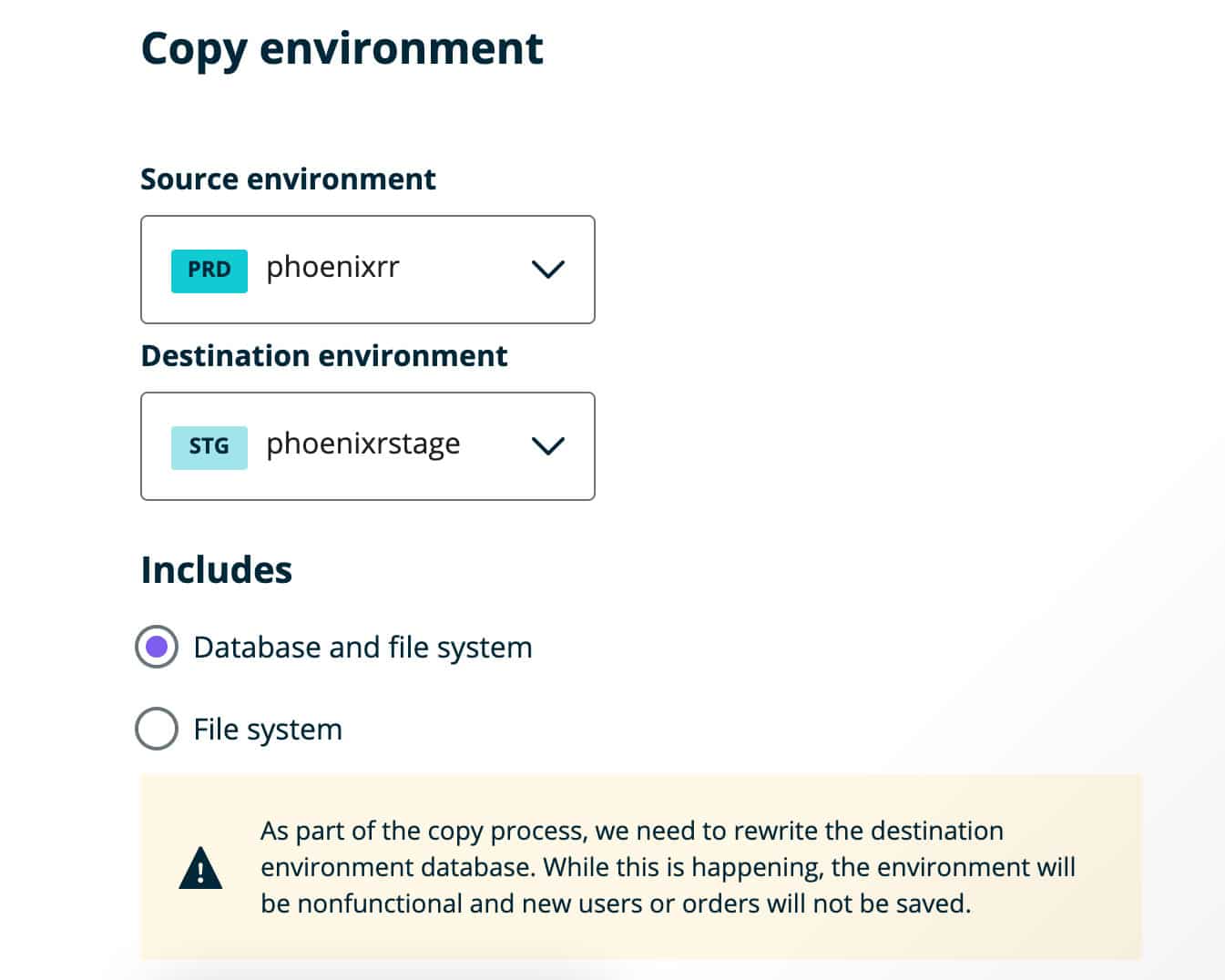
Push Production to Staging
Push your website to a staging server. This way, your primary website will not go down or be affected in the process. If your hosting did not come with a built-in Staging server, you can add your own, pay for a staging service, or do the edits locally on your machine.
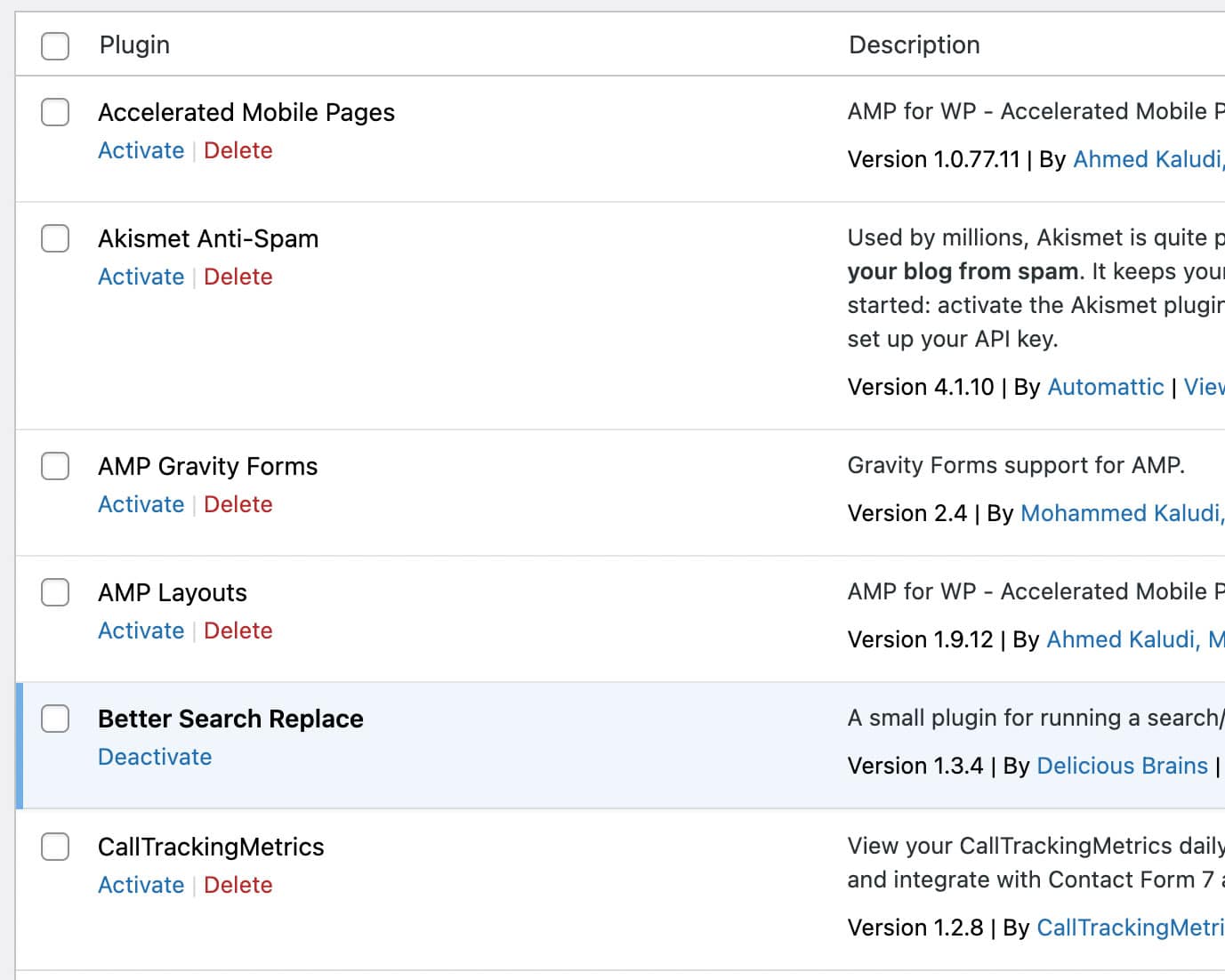
Disable all plugins and install a basic theme
Disabling all the plugins and installing a basic theme allows you to see what you are working with and what you need to fix.
I use a basic theme like WP Bootstrap Starter because it allows you to clearly see the shortcodes on the page.
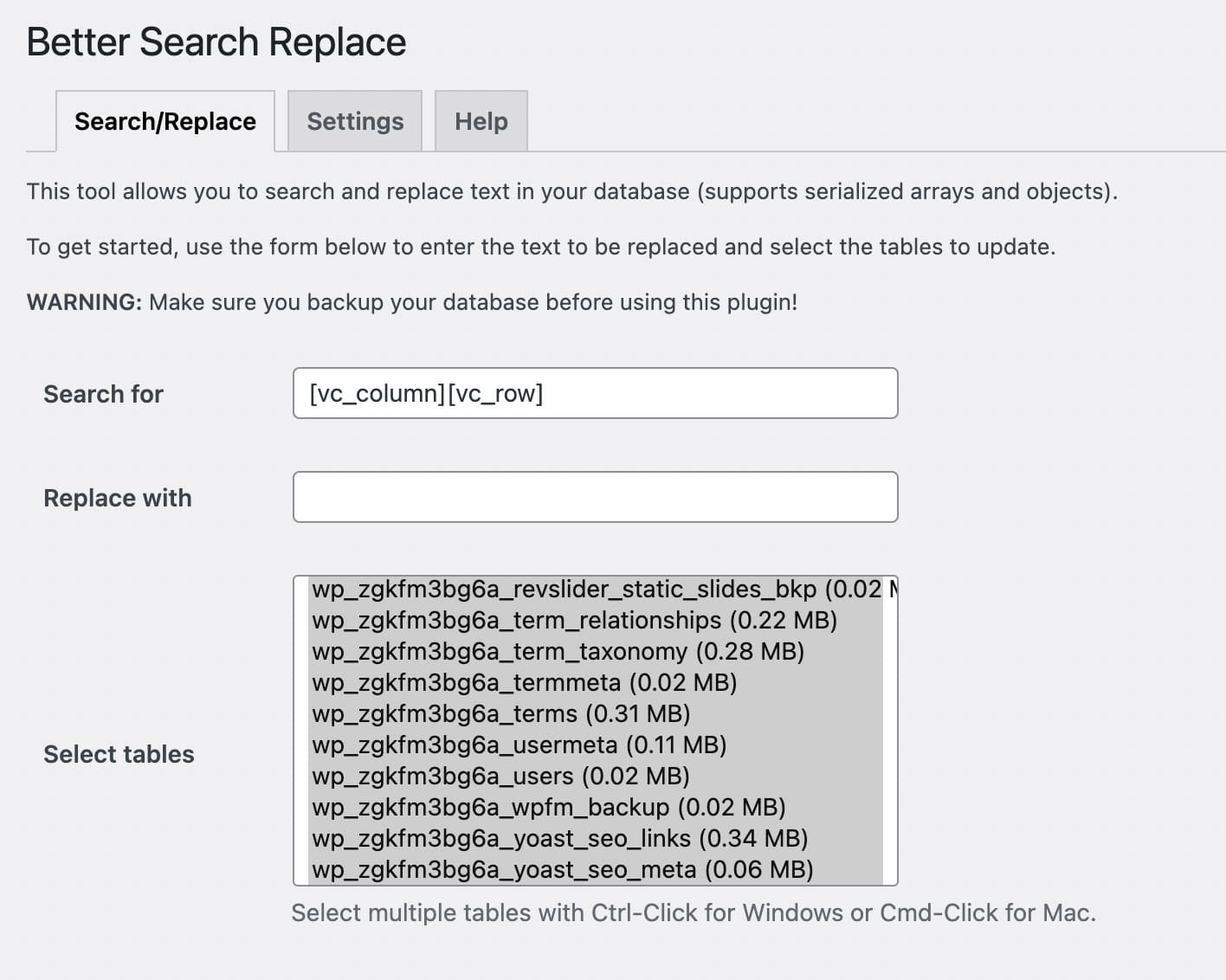
Install Better Search n Replace Plugin, Search and replace the shortcodes
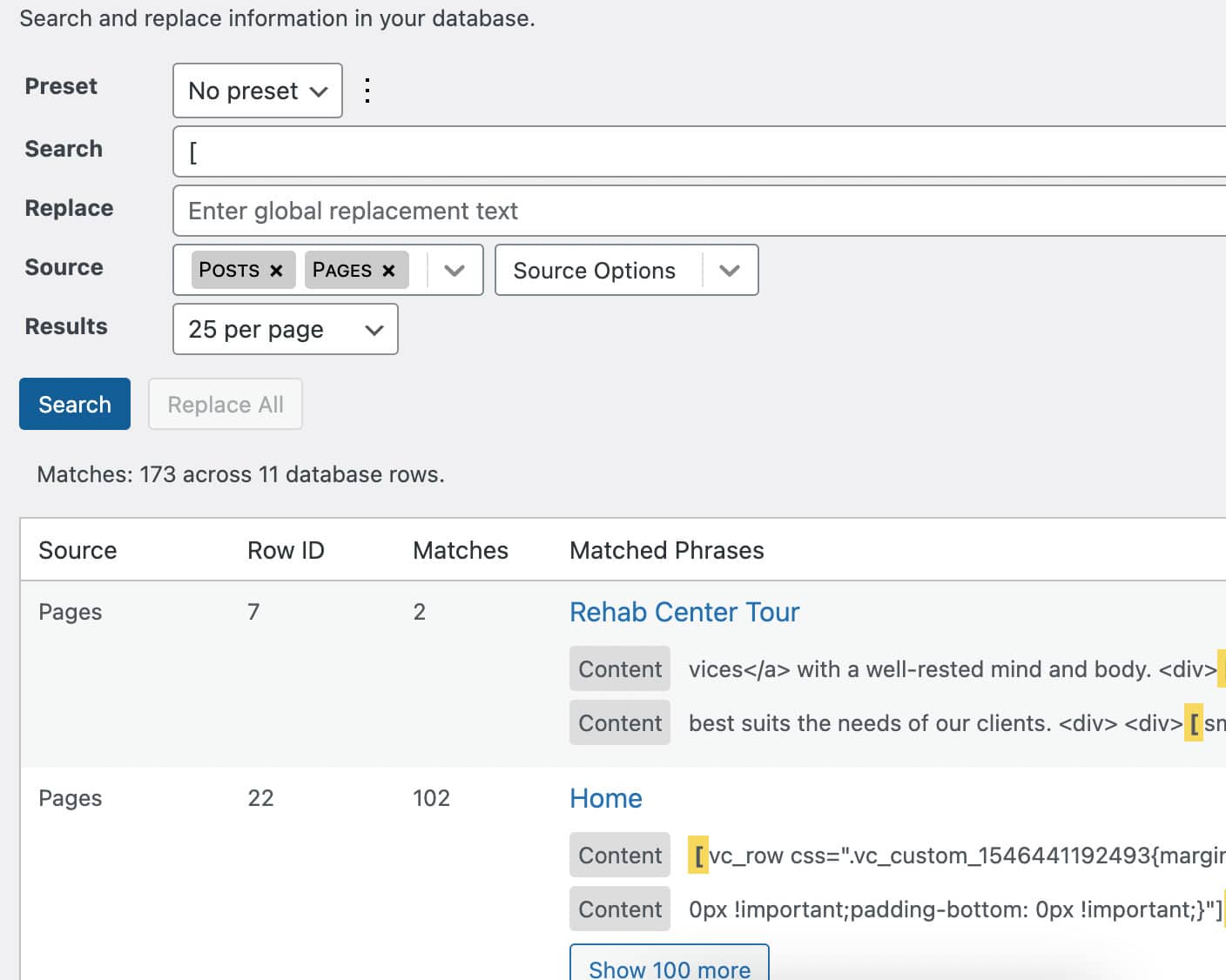
Install the Better Search and Replace Plugin, open a blog post, and find shortcodes you want to remove. Focus on large repetitive blocks you want removed:
e.g., [vc_column][vc_row]Start by removing the opening shortcodes, then move to eliminate the closing shortcodes. Repeat this process until the post has been parsed, then move to another blog post to check for additional shortcodes you might have missed.
Skip any dynamic shortcodes clusters; we will remove these in step 5. The primary idea of this process is speed and automation, don’t allow yourself to get nerd sniped.
Watch for pretty quotation marks being added to the search and replace field when you copy and paste; if this happens, the process will not work and find zero results.
Keep refreshing a front-end staging page after every search and replace process to uncover what additional shortcodes you can find and replace.
Copy and Replace dynamic pages
The homepage, about staff, contact, etc., pages are typically highly dynamic and not usually worth replacing all the shortcodes because it would be too time-consuming. I recommend copying the content from the production’s front end into the respective staging pages backend for these pages. This copying process usually removes all the shortcodes and duplicates the content without adding additional formatting, allowing you to reformat it into your new design.
Install Search Regex and Remove the CTAs
Now that you have removed the majority of shortcodes, you can focus on shortcode blocks. By installing Search Regex, you can locate large blocks of CTAs you no longer need. This process can apply to any duplicate/repetitive code you want to be removed from your site.
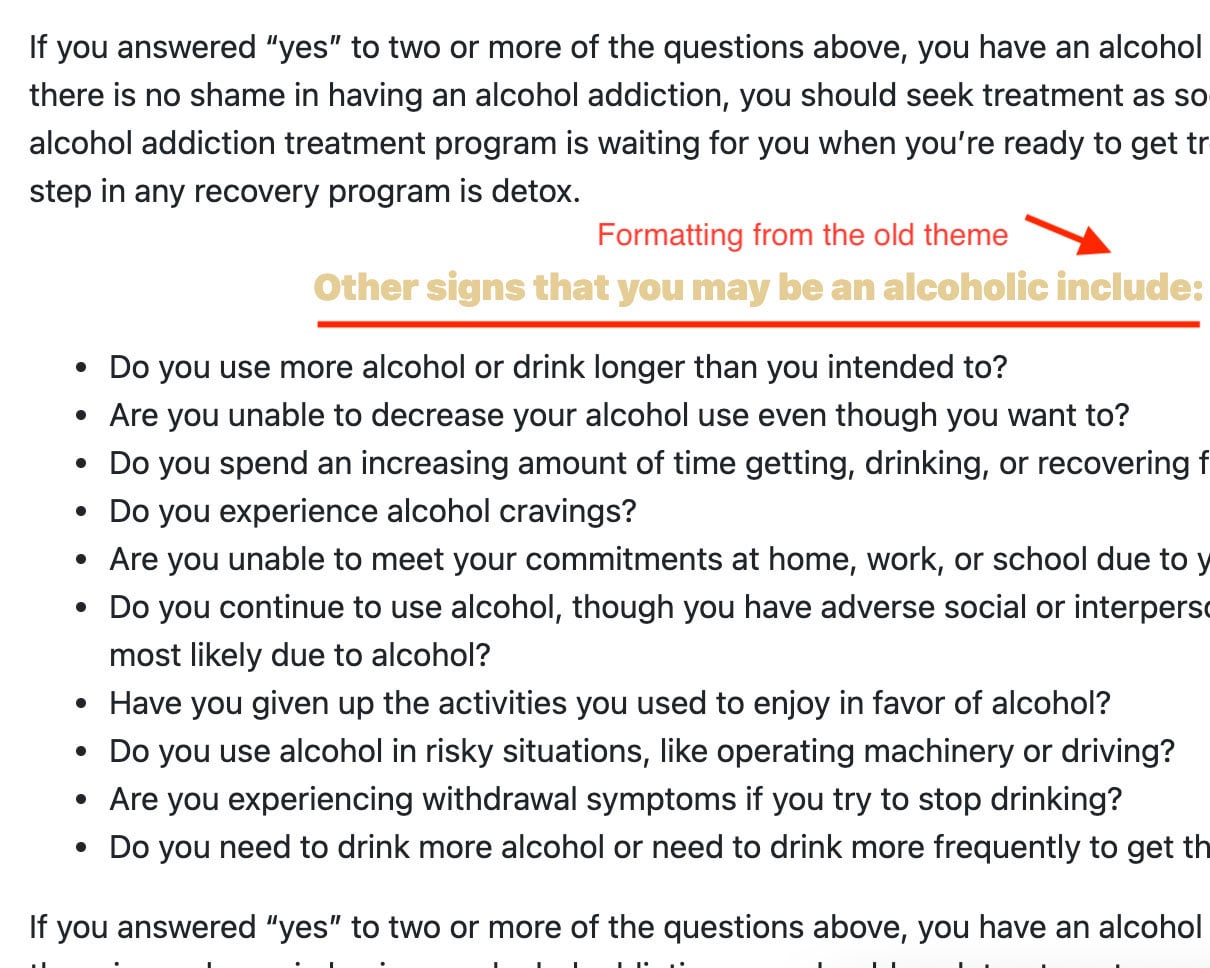
Fix formatting errors in the new theme after import.
This process isn’t always 100% accurate, so it’s crucial to do quality assurance testing on your new theme or web build.
This exercise aims to remove page builder shortcodes and remove the bloat and complexity that comes with it without spending hours manually removing shortcodes from every page.
I hope this guide was helpful and easy to follow; if you have any recommendations or would like to contribute to the process, please let me know in the comments below. If this all seems overwhelming, please contact me to discuss how I can assist in your website migration.