To add a Gravity Form shortcode in the header, page, footer templates… pretty much anywhere in the theme, add the code shown below in your PHP file.
Example:
You will want to place the form between or surrounded by a div, and add CSS to style if needed.

Steps to embed Gravity Forms code into your theme:
- Navigate to your Theme Folder: This will be found under WP-Content >> Themes >> Your Active theme Folder
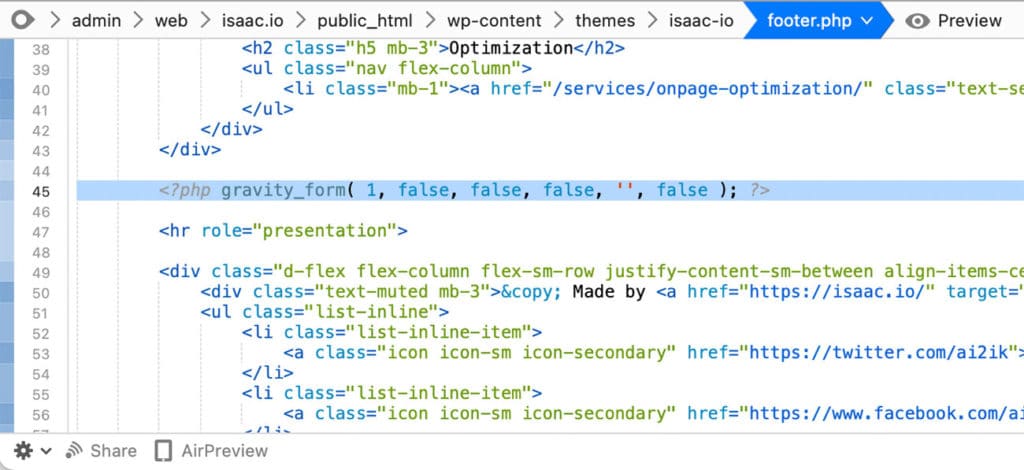
- Open the File where you want your form to show up: e.g., If you want to add a form to your footer, open footer.php
- Copy ‘n Paste one of the code options below into your theme file.
- Ensure the Form ID matches the correct form you want to appear on the page. More information on how to find your ID is listed below.
Gravity Forms Shortcodes:
Basic
<?php gravity_form( 1, false, false, false, '', false ); ?>This snippet will display the form with an id of ‘1’; the title and form description will not be displayed, the form itself will not display if it is inactive, and it will not use AJAX for form submission.
With Ajax & Tabindex
<?php gravity_form(1, false, false, false, '', true, 12); ?>This snippet will display the same form as above, except it will use AJAX for form submission, and the starting tab index will be 12.
Using the Form Title instead of ID
<?php gravity_form('Contact Us', false, false, false, '', false); ?>This snippet will display the form titled ‘Contact Us’; the title and description will not be displayed, the form itself will not display if it is inactive, and it will not use AJAX for form submission.
do_shortcode
<?php echo do_shortcode('[gravityform id=1 name=ContactUs title=false description=false]'); ?>Do_shortcode adds a wrapper around the classic shortcode embed code and executes it within a PHP environment. You can add any classic embed code in its place.
WordPress GUI
WP5+
<!-- wp:gravityforms/form {"formId":"1"} /-->
WP - Classic Editor
[gravityform id="1" title="false" description="false" ajax="true"]You can add a normal shortcode to a Gutenberg block, or using the text editor view in the classic editor on a page or WordPress post, for the examples above.
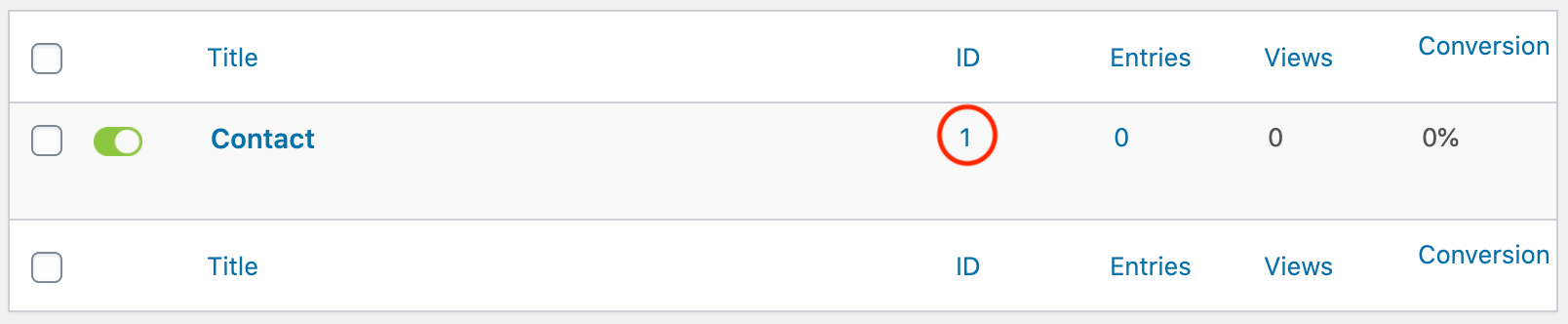
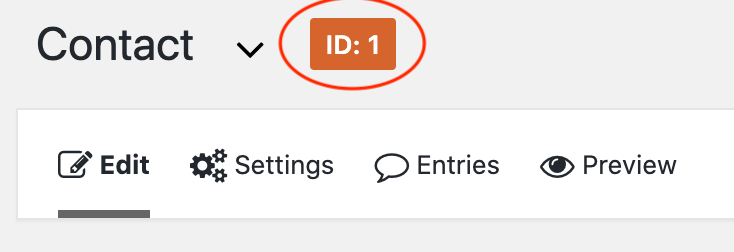
How to find your Gravity Form ID
Gravity Forms has the ID clearly listed in list view & form view settings, highlighted examples below:


What is Gravity Forms?
Gravity Forms is a contact form plugin that seamlessly integrates into WordPress.org CMS (content management system). The popularity stems from its turnkey setup, bulletproof functionality, and the assortment of available add-ons.
How-to add Gravity Forms using WordPress +5.0
You have three options when adding Gravity Forms in WordPress +5.0:
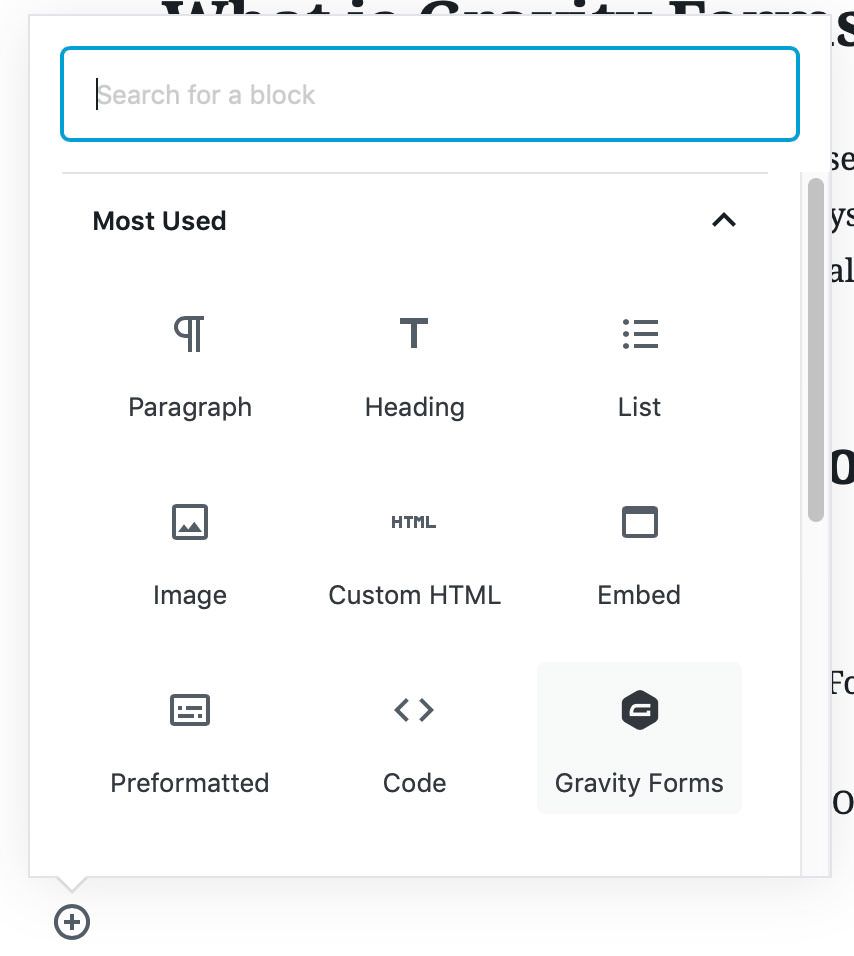
Use the Gravity Forms Gutenberg Add-On.
To do this, click on “add block” select the Gravity Forms option (illustrated below). If it isn’t immediately showing up for you, you can “search for a block.”

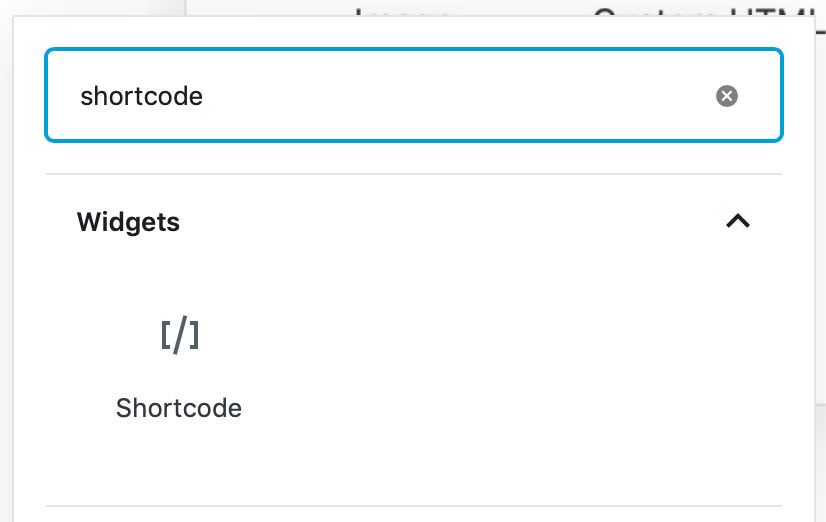
Use the shortcode embed function
Using the same idea, but instead, select “shortcode” from the block menu.

Followed by your Gravity Forms ID

Custom HTML block
You can also add your custom code to an HTML block within WordPress. It’s not ideal, but sometimes with theme complexities, it is a workaround to get the form working properly, so you don’t have to place anything in your functions.php file.

Alternative Gravity Forms uses
Besides a basic contact form:
Guest Posts
Guest Posts is a quick way for bloggers to build quality backlinks. Using Gravity Forms, it is possible to automate the process, allowing the poster to select the Title, Body, Excerpt, Tags, Categories, Featured Image, + any Custom Fields you might have.
Surveys, Polls, and Templates
Gravity forms are great for surveys and polls; even an add-on makes the functionality more robust. Using Gravity Forms conditional logic, you can change how the form operates depending on the answers provided.
To give you an example of this, if you have a multiple-choice question, and none of the answers apply, you can have a single line box pop up under the multiple-choice question, asking for additional information.
If you have specific templates, Gravity Forms can be used to aid in filling them out. With Gravity Forms, you can set minimum, and maximum character counts required fields and additional information.
Support Forms
Gravity Forms supports file uploads, specific notifications based on the request, and hidden fields to track IP address and referral pages, all of which make it perfect for support functionality.